Using Content Editor
To access the content editor, navigate to Blog > Add New Article in the sidebar. For details on managing articles, refer to the Blog Dashboard & Management Guide.
You will see the content editor as shown below:

The content editor uses Markdown, a lightweight markup language that simplifies formatting and allows you to focus on writing content efficiently.
Editor Toolbar
The content editor includes a toolbar with various buttons to assist with formatting.

Below is a list of available options:
- Undo: Revert the last action.
- Redo: Redo the last undone action.
- Bold: Apply bold styling.
- Italic: Apply italic styling.
- Strikethrough: Strike through text.
- Link: Insert a hyperlink.
- Image: Insert an image.
- Custom Image: Insert an image with a class name for advanced styling using Tailwind CSS. StartupBolt supports MDX, allowing powerful custom styling.
- Video: Embed a video from supported platforms: YouTube, Facebook, SoundCloud, Vimeo, Mux, Wistia, Mixcloud, DailyMotion, Twitch, and file paths. This uses React Player (opens in a new tab) under the hood.
- Bullet List: Create an unordered list.
- Numbered List: Create an ordered list.
- Blockquote: Format text as a quote.
- Horizontal Line: Insert a horizontal divider.
- Code Block: Add a formatted code snippet.
- Headings: Apply different heading levels (H1, H2).
- Text Alignment: Align text (left, center, right, justify).
Additionally, you can use standard Markdown syntax for formatting. Refer to the Markdown Guide (opens in a new tab) for details.
Previewing Your Content

You can preview your content at any time by clicking the Preview button available above the content editor and in the top-right corner of the edit article page.
Example Markdown Content
Feel free to use the following example content to get started.
Back in early 2020, Alex, a developer working at a software company, decided it was time to build his first SaaS product. He had a brilliant idea (according to him), a laptop, and what he thought was a solid plan to launch in just three months. But three years later, Alex was still stuck refining his product. No traction, savings drained. What went wrong?
<CustomImage src="/images/blog/sad_developer.jpg" alt="Sad Developer" className="w-full sm:w-1/2 mx-auto" />
Like most developers (including me back then), Alex fell into the classic trap: he focused on "building" instead of "launching."
I know the pain. When I started launching apps in 2014, it took me years to figure out the key to success. It's not about perfection; it's about speed and focus.
If you're a developer dreaming of starting your own SaaS business, let me save you from a mistake most of us make - spending months (or years) building features no one ends up using.
The game has changed. Winning now is all about speed, focus, and solving real problems that customers will pay for today.
## Why SaaS is the Future
However, in years two through five, a staggering 70% of new businesses will fail.
The SaaS market is exploding, with revenue projected to reach $800 billion by 2030 ([Statista](https://www.statista.com/outlook/tmo/public-cloud/software-as-a-service/worldwide#revenue)). With low upfront costs, scalability, and recurring revenue, it's no wonder developers are jumping in. But here's the catch—this growth means brutal competition. Over 70% of new SaaS startups fail in two to five years, according to [Exploding Topics](https://explodingtopics.com/blog/startup-failure-stats). Why? They either take too long to launch or fail to capture their audience.
## The Problem with "Build It Slow"
As developers, it's easy to fall into the trap of trying to perfect every detail before launching. But this approach can cost you valuable time. On average, it takes 18 months to bring a SaaS product to market, yet 75% of successful startups release their MVP in under six months. The takeaway? Speed wins.
Building a SaaS is like running a race. While others are stuck polishing features, your focus should be on launching fast, gathering feedback, and improving based on real user input. This not only validates your idea early but also saves you from wasting time on features no one needs.
## Rapid SaaS Launch: The Blueprint
### 1. Identify a Pain Point

The success of any SaaS starts with addressing a real pain point. Talk to your target users. What frustrates them, and how can you make their lives easier? Instead of building yet another generic task management app, focus on something specific, like "a tool for real estate advertisers to create high quality banner ads fast."
### 2. Build an MVP, Not a Masterpiece
Your MVP doesn't need to be perfect, it just needs to solve the core problem. Focus on the "must-haves," not the "nice-to-haves." Tools like [StartupBolt](https://www.startupbolt.com/) make it easy to get started with pre-built features like authentication, payment integration, and SEO optimization. With these essentials taken care of, you can concentrate on the core logic of your SaaS.
### 3. The Indiehacking Method
Indiehacking is all about building fast, staying lean and using feedback loops to shape your product. Use platforms like Reddit or Twitter to engage directly with potential users. Launch early on sites like [Product Hunt](https://www.producthunt.com/) or Microlaunch to validate your idea and get feedback. This scrappy, user-focused approach often leads to quicker traction than traditional startup methods.

For example, StartupBolt launched and became first on [Microlaunch](https://microlaunch.net/p/startupbolt), [Uneed](https://www.uneed.best/tool/startupbolt), and [Devhunt](https://devhunt.org/tool/startupbolt)!
### 4. Launch and Iterate
Don't wait for perfection. Launch your MVP, gather user feedback, and iterate quickly. The faster you test your ideas, the better your odds of success.
### 5. Marketing from Day One
A common mistake developers make is focusing solely on the product while neglecting marketing. Start building an audience even before your product is ready. Share your journey on social media, write blogs, or launch a landing page to collect email sign-ups. Building an audience from day one gives you a head start when it's time to launch.
## Case Studies: Speed Wins
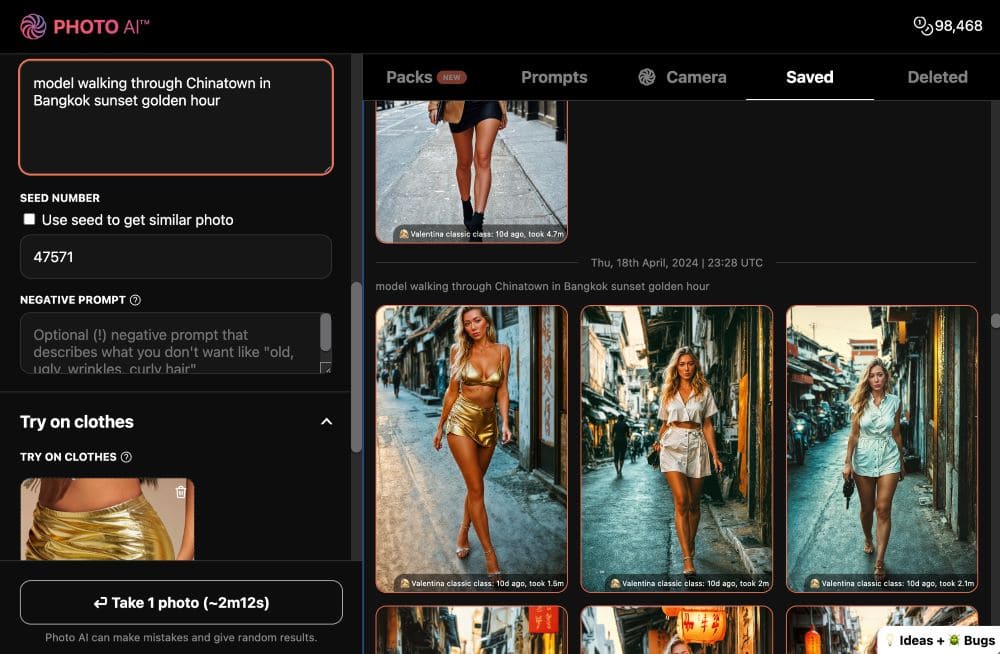
### PhotoAI

[PhotoAI](https://photoai.com) by Levelsio is a perfect example of speed and audience-first development done right. Built in just a few weeks, it became a massive success by targeting a specific niche: automating personalized photo generation. By quickly iterating based on user feedback and leveraging a loyal Twitter following, Levelsio transformed a simple side project into a highly profitable SaaS.
### Notion
[Notion](https://www.notion.com/) started with a simple product that resonated deeply with users. By tackling one pain point at a time and releasing updates quickly, they steadily grew their user base to over 20 million.
## How StartupBolt Makes SaaS Simple
Starting a SaaS doesn't have to be overwhelming. With StartupBolt, you can launch your product in days instead of months. It is an [all-in-one platform](https://www.startupbolt.com/docs) with essential features ready to go. Imagine saving hundreds of hours on payment gateways, authentication systems, and landing page design, so you can focus on what truly matters: your product's unique value.

With StartupBolt, you're not just building faster; you're building smarter.
## Conclusion
Starting a SaaS is one of the most rewarding ventures for developers, but it requires a shift in mindset. The path to success isn't paved with endless coding sessions or over-engineered features. It's about identifying a problem, launching quickly, and improving based on customer feedback.
Alex's story would have turned out differently if he had focused on launching quickly. The real question is: Will you choose to build slowly, or are you ready to launch your SaaS today and start making an impact tomorrow?Custom Components in MDX
StartupBolt supports MDX, allowing you to create and use custom components within your content. These components must be added to two files to function correctly:
app/admin/adminModules/MDXContentClient.js(for admin dashboard preview)app/blog/blogModules/MDXContent.js(for frontend preview)
As an example, we have created a custom component named ImageHalf, which displays an image at half the width of the page using Tailwind CSS classes.
const components = {
ImageHalf: ({ src, alt, ...props }) => {
const safeSrc = isValidURL(src) ? src : "/placeholder-image.jpg";
return (
<span className="block w-1/2 mx-auto my-8">
<img src={safeSrc} alt={alt || ''} className="w-full" {...props} />
</span>
);
},
};Usage in Markdown:
<ImageHalf src="https://example.com/image.jpg" alt="Image Half" />Feel free to create and use custom components in your Markdown content.
Final Remarks
The content editor in StartupBolt is designed to make writing and formatting content simple and efficient. Utilize Markdown, MDX, and the built-in tools to enhance your content creation process. If you have any questions, refer to the Blog Dashboard & Management Guide or reach out to our support team.