StartupBolt Deployment
Deploying StartupBolt is straightforward, whether you choose to leverage Vercel's managed platform or opt for self-hosting. Below, we walk you through both options to ensure you have flexibility and control.
Deploying on Vercel
Vercel (opens in a new tab), the creators and maintainers of Next.js, offer a powerful platform to deploy and scale your applications with ease.
Key Benefits of Vercel Deployment
- Zero-configuration: Push your code, and it's live!
- Global Edge Network: Enhanced performance and reduced latency.
- Automatic Scalability: Handles sudden traffic spikes seamlessly.
- Built-in CI/CD: Automated deployments with each code push.
Steps to Deploy on Vercel
Connect Your Repository
Log in to Vercel and import your repository from GitHub, GitLab, or Bitbucket.
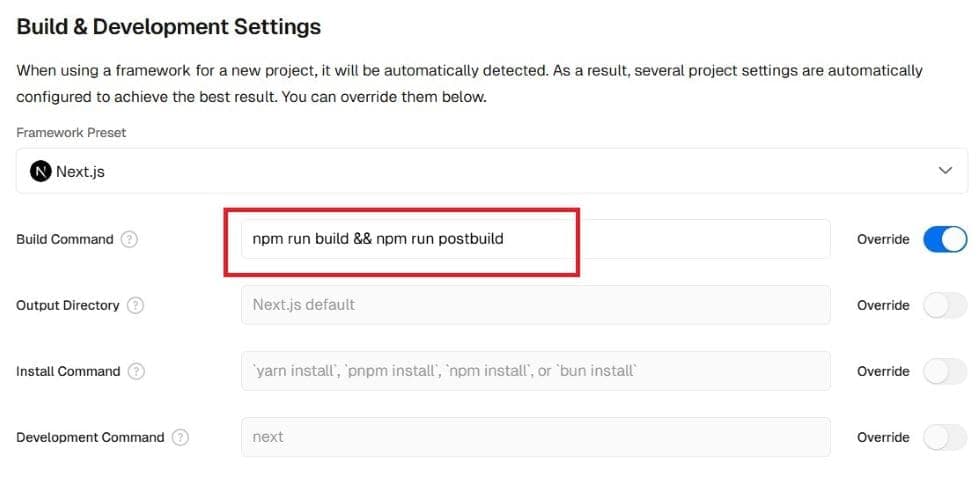
Configure Build Settings
Vercel will automatically detect your Next.js project and suggest the appropriate build and output settings.
Ensure the Build Command is set to:
npm run build && npm run postbuildThis step is crucial for generating your sitemaps.

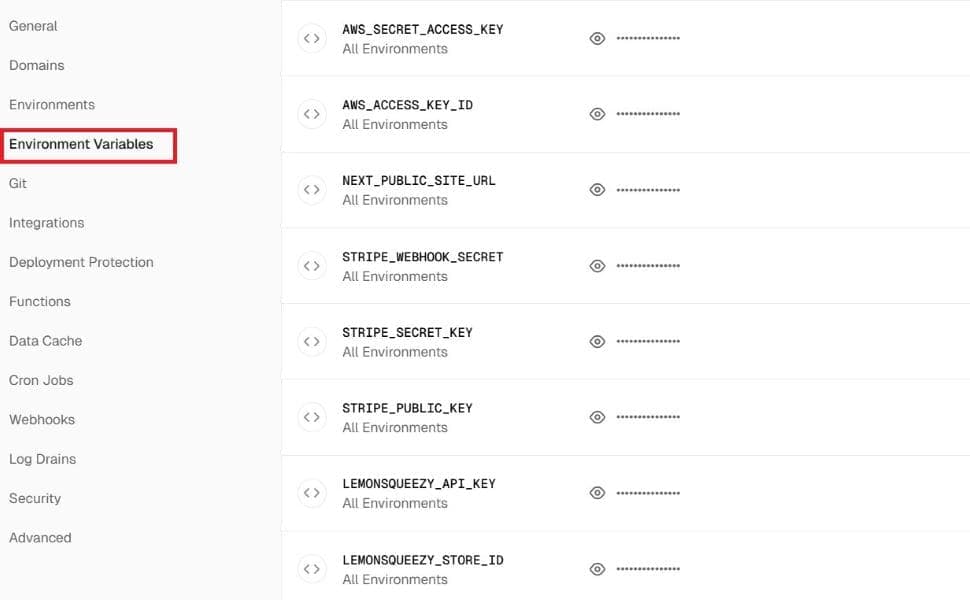
Set Environment Variables
Verify that all necessary environment variables are configured correctly.

Deploy Your Site
Click Deploy, and your site will go live with an instant preview URL.
For more details, refer to the Vercel documentation on Next.js deployments (opens in a new tab).
Self-Hosting StartupBolt
For those who prefer more control over the infrastructure, you can self-host your StartupBolt Next.js app. All the powerful features of Next.js remain available even in self-hosted environments.
Recommended Steps for Self-Hosting
Install Dependencies
npm installBuild the Application
npm run buildStart the Server
npm startConfigure a Reverse Proxy
Use Nginx or Apache to serve your Next.js app and ensure HTTPS is enabled.
Self-Hosting Tutorial
If you're looking for a detailed walkthrough, the VP of Product at Vercel, Lee Robinson, has shared an insightful tutorial on self-hosting Next.js applications. You can follow his guide in the tweet here (opens in a new tab).
Conclusion
Whether you deploy your StartupBolt app on Vercel or self-host it, both options offer the full power of Next.js. Vercel provides a hassle-free way to launch globally, while self-hosting grants you complete control over your setup. Choose what best suits your needs and get started with StartupBolt today!
Need further assistance? Feel free to reach out to our support team.